Libgdx is a java game engine, but with this game engine you could make an android live wallpaper too. I assume you already know or maybe have used this game engine before. In this tutorial i will show you how to make a simple android live wallpaper template. The result will be an live wallpaper that only have an image as background without animation. You could use this template, put some your work with Libgdx and implement it for your live wallpaper. Okay Let's begin :
I am using the Libgdx library that i downloaded at the beginning of July and Eclipse Juno. Don't forget to use an image that has a power of 2. i was using a 512x512 pixel image.
- Make an android project and name it "SimpleLiveWallpaperTemplate".
- Import Libgdx library in your project.
- Make 3 java class and name it "LiveWallpaperStarter.java", "LiveWallpaperScreen.java" and "LiveWallpaperAndroid.java".
LiveWallpaperStarter.java
package com.example.simplelivewallpapertemplate; import com.badlogic.gdx.Game; public class LiveWallpaperStarter extends Game{ @Override public void create() { setScreen(new LiveWallpaperScreen(this)); } }package com.example.simplelivewallpapertemplate; import com.badlogic.gdx.Game; import com.badlogic.gdx.Gdx; import com.badlogic.gdx.Screen; import com.badlogic.gdx.graphics.GL10; import com.badlogic.gdx.graphics.GLCommon; import com.badlogic.gdx.graphics.OrthographicCamera; import com.badlogic.gdx.graphics.Texture; import com.badlogic.gdx.graphics.Texture.TextureFilter; import com.badlogic.gdx.graphics.g2d.SpriteBatch; import com.badlogic.gdx.graphics.g2d.TextureRegion; public class LiveWallpaperScreen implements Screen{ Game game; OrthographicCamera camera; Texture textureBg; TextureRegion background; SpriteBatch batcher; public LiveWallpaperScreen(final Game game) { this.game = game; camera = new OrthographicCamera(320, 480); camera.position.set(camera.viewportWidth / 2, camera.viewportHeight / 2, 0); textureBg = new Texture("background.jpg"); textureBg.setFilter(TextureFilter.Linear, TextureFilter.Linear); background = new TextureRegion(textureBg, 0, 0, 256, 512); batcher = new SpriteBatch(); } @Override public void dispose() { // TODO Auto-generated method stub } @Override public void hide() { // TODO Auto-generated method stub } @Override public void pause() { // TODO Auto-generated method stub } private void draw(float delta) { GLCommon gl = Gdx.gl; gl.glClearColor(0, 0, 0, 1); gl.glClear(GL10.GL_COLOR_BUFFER_BIT); camera.update(); batcher.setProjectionMatrix(camera.combined); batcher.begin(); batcher.draw(background, 0, 0,camera.viewportWidth, camera.viewportHeight); batcher.end(); } private void update(float delta) { } @Override public void render(float delta) { update(delta); draw(delta); } @Override public void resize(int width, int height) { // TODO Auto-generated method stub } @Override public void resume() { // TODO Auto-generated method stub } @Override public void show() { // TODO Auto-generated method stub } }package com.example.simplelivewallpapertemplate; import android.util.Log; import com.badlogic.gdx.ApplicationListener; import com.badlogic.gdx.Game; import com.badlogic.gdx.backends.android.AndroidApplicationConfiguration; import com.badlogic.gdx.backends.android.AndroidLiveWallpaperService; import com.badlogic.gdx.backends.android.AndroidWallpaperListener; public class LiveWallpaperAndroid extends AndroidLiveWallpaperService { @Override public void onCreateApplication () { super.onCreateApplication(); AndroidApplicationConfiguration config = new AndroidApplicationConfiguration(); config.useGL20 = false; config.useCompass = false; config.useWakelock = false; config.useAccelerometer = false; config.getTouchEventsForLiveWallpaper = true; ApplicationListener listener = new LiveWallpaperStarter(); initialize(listener, config); } public static class MyLiveWallpaperListener extends LiveWallpaperScreen implements AndroidWallpaperListener { public MyLiveWallpaperListener(Game game) { super(game); // TODO Auto-generated constructor stub } @Override public void offsetChange (float xOffset, float yOffset, float xOffsetStep, float yOffsetStep, int xPixelOffset, int yPixelOffset) { Log.i("LiveWallpaper test", "offsetChange(xOffset:"+xOffset+" yOffset:"+yOffset+" xOffsetSteep:"+xOffsetStep+" yOffsetStep:"+yOffsetStep+" xPixelOffset:"+xPixelOffset+" yPixelOffset:"+yPixelOffset+")"); } @Override public void previewStateChange (boolean isPreview) { Log.i("LiveWallpaper test", "previewStateChange(isPreview:"+isPreview+")"); } } } - Edit your AndroidMafest.xml file.
- Make a folder in resource folder and name it "xml", then make a xml file and name it "livewallpaper.xml".
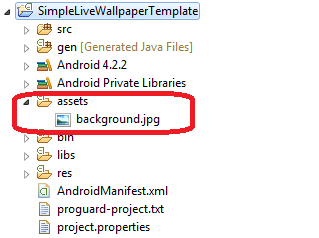
<?xml version="1.0" encoding="utf-8"?> <wallpaper xmlns:android ="http://schemas.android.com/apk/res/android" android:thumbnail = "@drawable/ic_launcher" android:description = "@string/app_name" /> - Don't forget to put your image in assets folder
- The last things build your project and see the result.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.simplelivewallpapertemplate"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="17" />
<uses-feature android:name ="android:software.live_wallpaper" android:required="false"/>
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<service android:name =".LiveWallpaperAndroid"
android:label = "@string/app_name"
android:icon = "@drawable/ic_launcher"
android:permission = "android.permission.BIND_WALLPAPER" >
<intent-filter>
<action android:name="android.service.wallpaper.WallpaperService" />
</intent-filter>
<meta-data android:name ="android.service.wallpaper"
android:resource ="@xml/livewallpaper" />
</service>
</application>
</manifest> 

















Hey there, great tutorial, I really appreciate it. I have one question, how do I set this up so that I can develop the wallpaper on the desktop, without having to send it to a device or emulator, like a normal libgdx project? I have the projects set up like normal, a main project, desktop project, and android project. When I deploy the android project to my device, it shows the background image as expected. When I run the desktop project, I just get a window with black instead of the image. I would of course prefer to develop on the desktop for speed purposes and to easily test different resolutions. Any suggestions? Thanks.
ReplyDeleteYou could copy LiveWallpaperStarter.jave and LiveWallpaperScreen to your desktop LibGDX project environment and change LiveWallpaperAndroid.java to this
ReplyDeletepackage com.example.simplelivewallpapertemplate;
import com.badlogic.gdx.backends.lwjgl.LwjglApplication;
import com.badlogic.gdx.backends.lwjgl.LwjglApplicationConfiguration;
public class DesktopStarter {
public static void main (String[] argv) {
LwjglApplicationConfiguration cfg = new LwjglApplicationConfiguration();
cfg.title = "Live Wallpaper";
cfg.useGL20 = false;
cfg.width = 320;
cfg.height = 480;
new LwjglApplication(new StarterClass(), cfg);
}
}
I'm a little concerned that I have to copy/paste the contents of those source files when deploying to the device. But it works. Thanks!
ReplyDeletehiii I have one question. How can I off rotation????????????
ReplyDeletei don't know how to off rotation too
Deletereally nice post , thank u very much !
ReplyDeleteusing your template i have created a live wallpaper
https://play.google.com/store/apps/details?id=com.bitdroid.flw
file download doesnt exist
ReplyDeleteLets celebrate this Ganesh Chathurthi by praying to god Ganesha by installing his beautiful 3D Ganesh Live Wallpaper app.
ReplyDeleteAwesome tutorial but the website is coded in a bullshit way.. Website is not supported by even Latest version of Google Chrome :- scrolling the code leads to next or previous article :-(
ReplyDelete